วิธีการสร้าง Bottom Navigation แบบไม่ใช้ Template

Bottom Navigation เป็น Navigation ที่อยู่ด้านล่างของจอ มีลักษณะการออกแบบในรูปแบบของ Material Design ใช้ในการแสดงหน้าแต่ละหน้าขึ้นมามีการทำงานร่วมกับ Fragment ถูกนำมาใช้ตั้งแต่ Android 8.0 (API version 26.1.0 โค๊ดเนม Oreo)
https://material.io/components/bottom-navigation
หลายแพลตฟอร์มรองรับการใช้งาน Bottom Navigation เช่นเดียวกัน เช่น iOS และ Flutter
การพัฒนาโดยใช้ Android
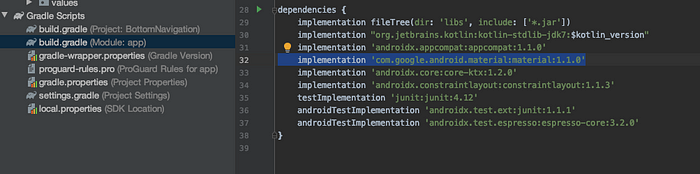
ไฟล์ build.gradle ต้องเพิ่ม
implementation ‘com.google.android.material:material:1.1.0’
ส่วนของ dependencies { }
เริ่มต้นพัฒนา
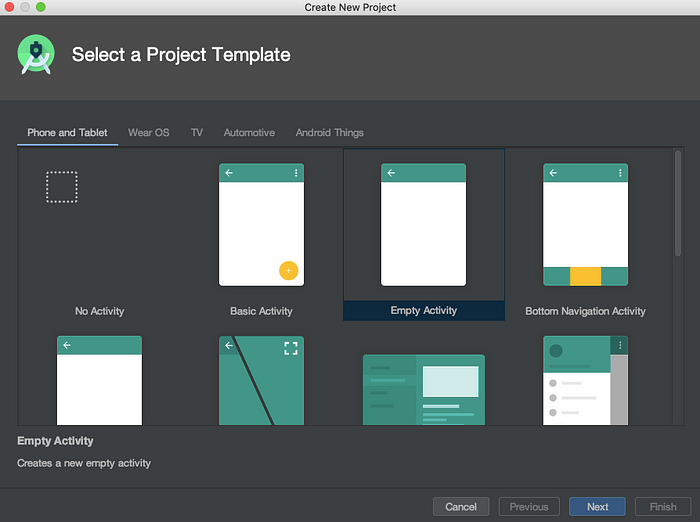
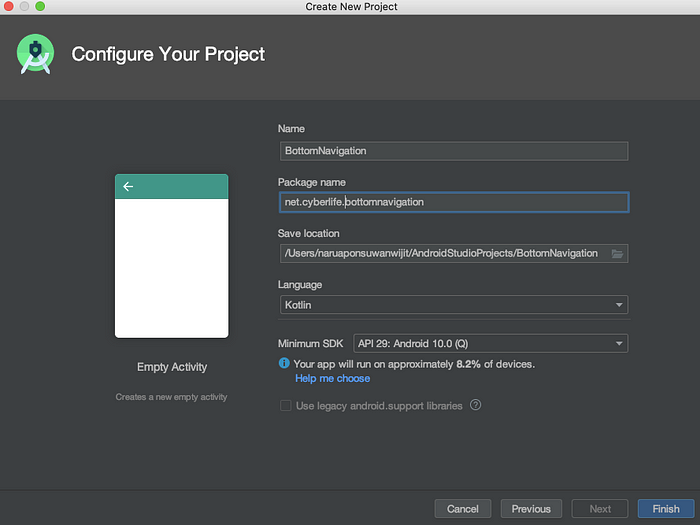
การพัฒนาสามารถทำได้ง่ายโดยเลือก Bottom Navigation Activity จาก Project Templete แต่ในที่นี้จะเลือกสร้างจาก Empty Activity

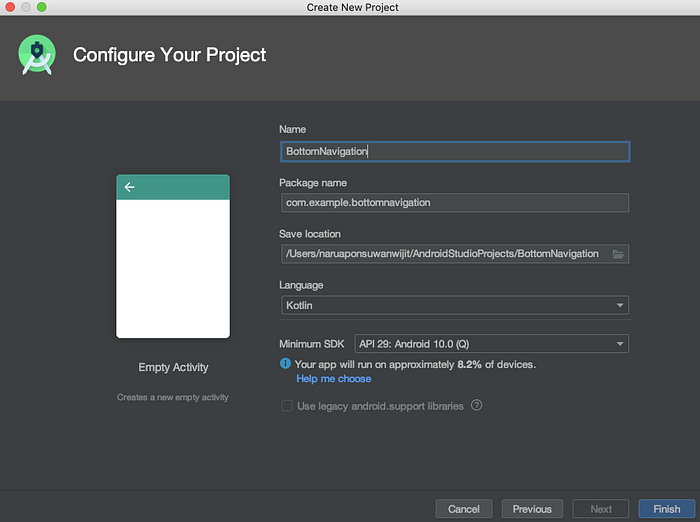
ตั้งชื่อโปรเจ็ค

เปลี่ยนชื่อ package

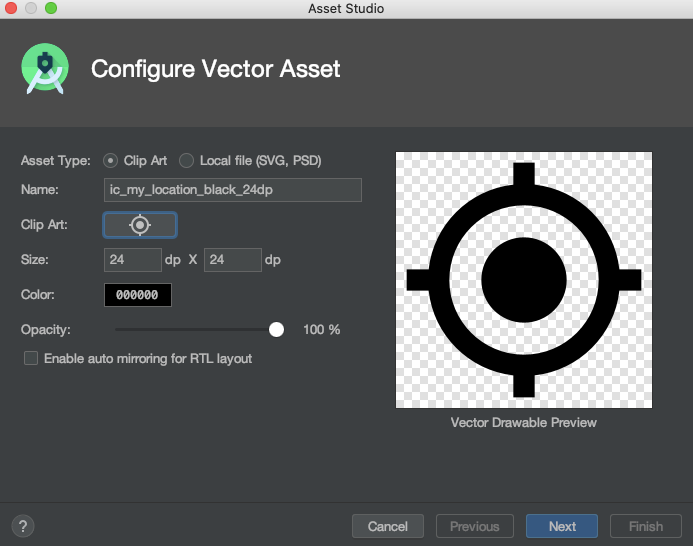
การสร้าง Vector Asset เพื่อใช้เป็นไอคอนของ Navigation
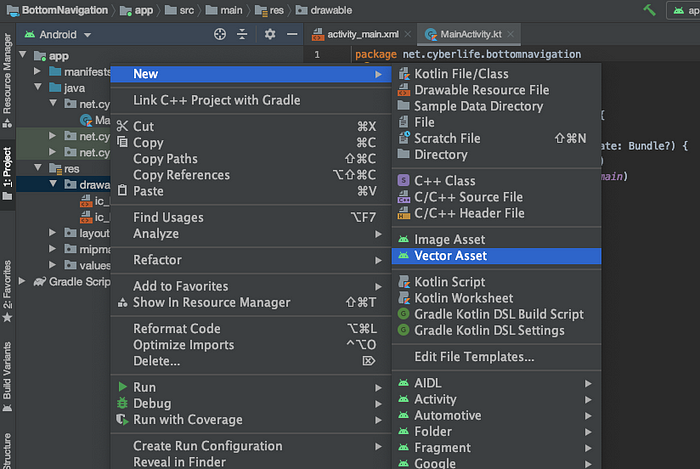
ไปที่ res->drawable คลิ๊กขวา เลือก New->Vector Asset

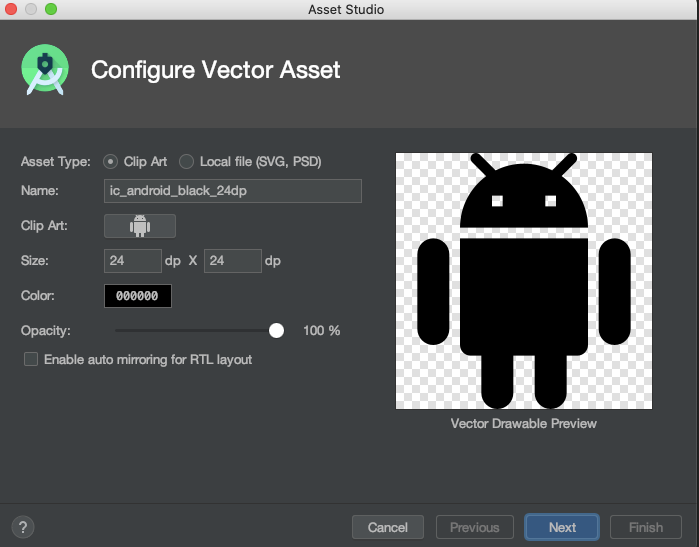
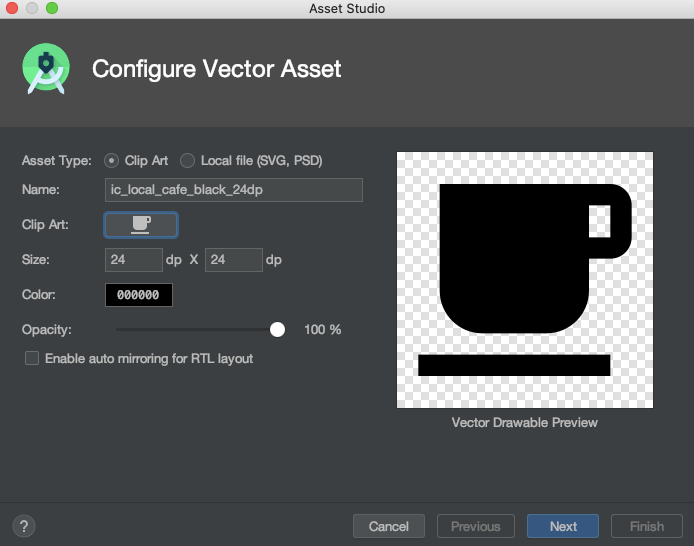
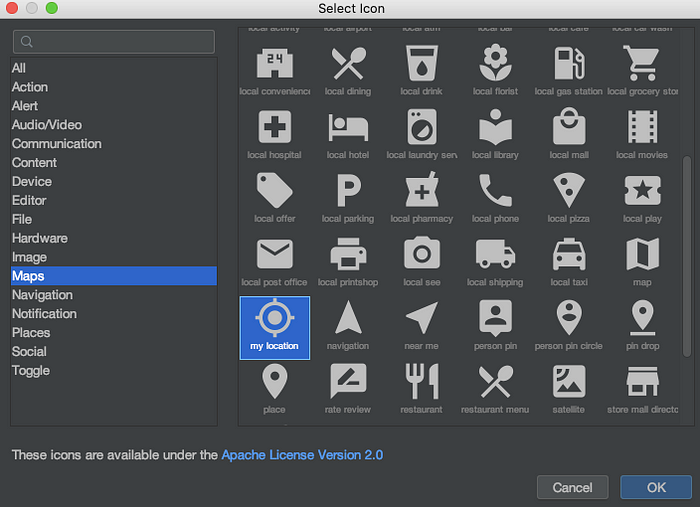
คลิ๊กท่ีรูป Clip Art: เพื่อทำการเปลี่ยนรูป

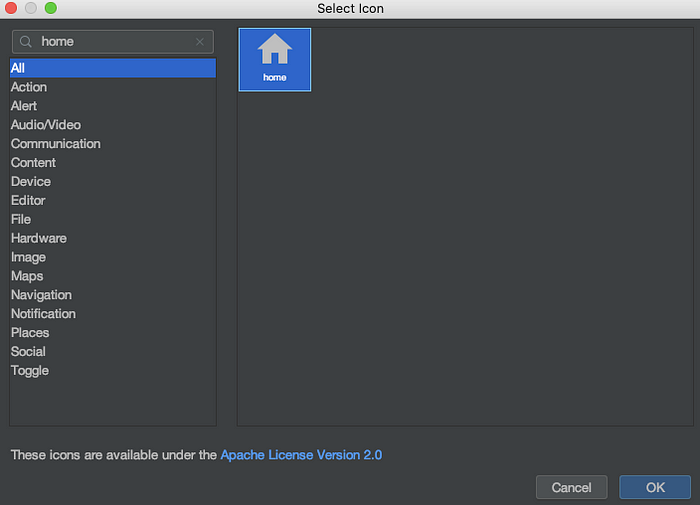
พิมพ์ home เพื่อหาไอคอน Home แล้วคลิ๊ก OK

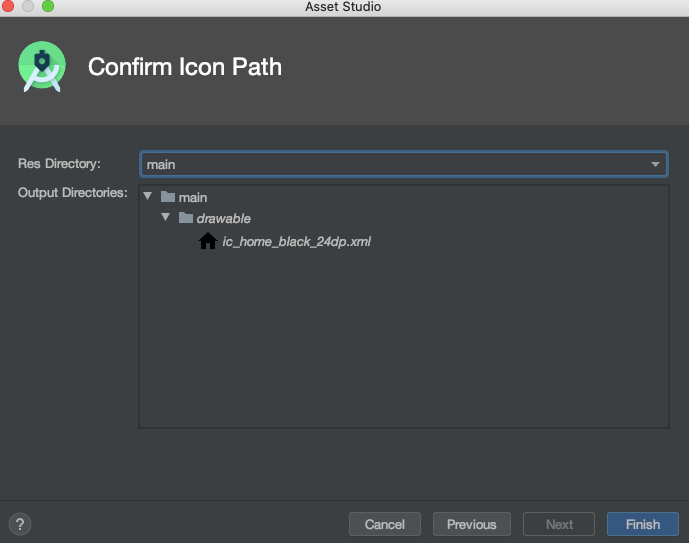
คลิ๊ก Finish

ทำซ้ำ แล้วเลือกไอคอนที่ต้องการ

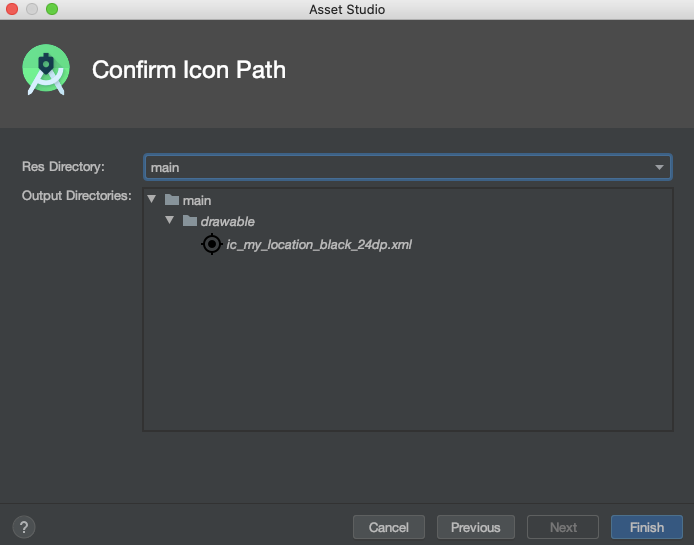
คลิ๊ก Next

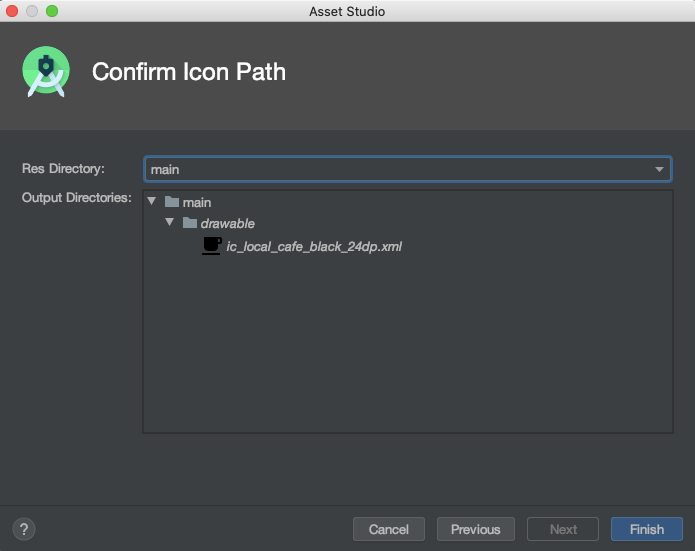
คลิ๊ก Finish

สร้างไอคอนอีก 1 เมนู



สร้างเมนูไฟล์
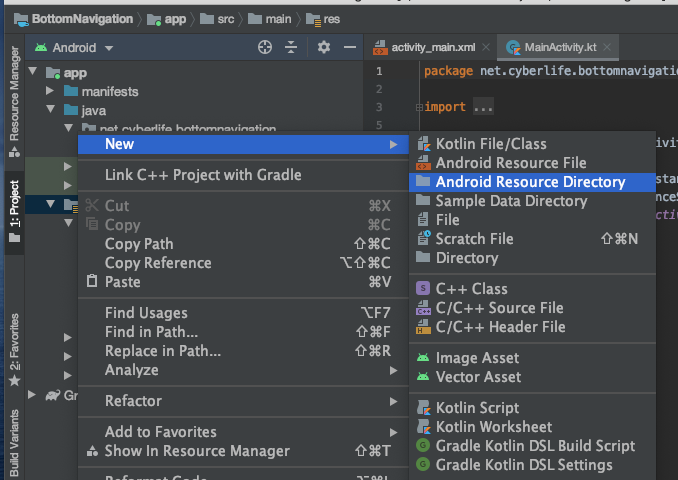
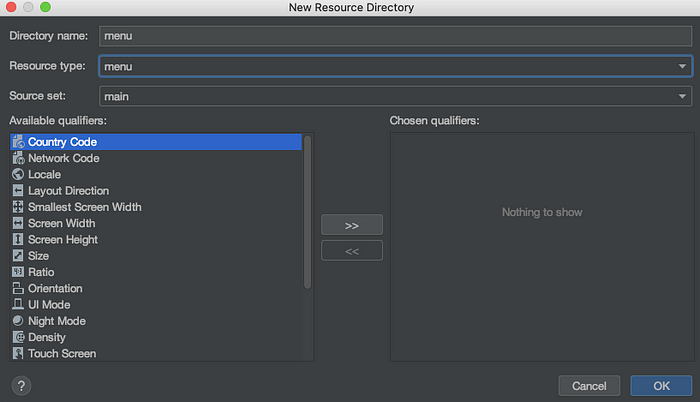
เริ่มจากสร้าง menu (Resource Directory)
คลิ๊กขวาที่ Layout เลือก New -> Android Resource Directory

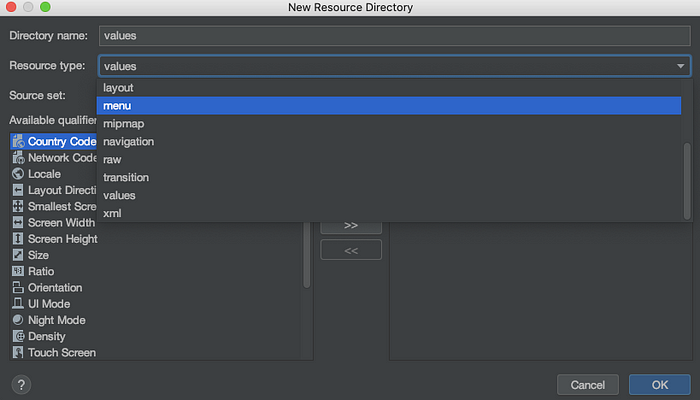
ให้เลือก Resource type: เป็น menu

Directory name: ตั้งชื่อว่า menu

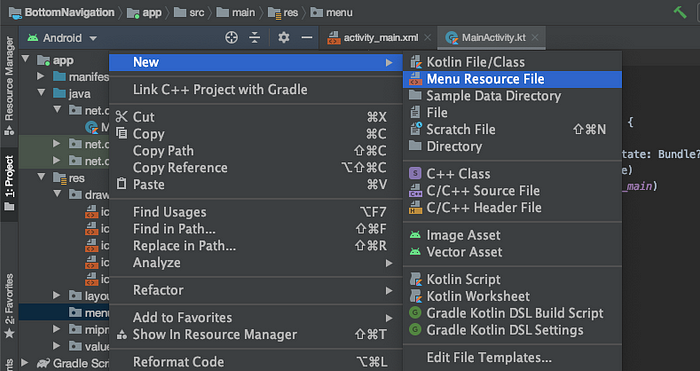
สร้าง ไฟล์เมนู โดยไปที่ res และคลิ๊กขวาที่ menu ไปที่ New->Menu Resource File

ตั้งชื่อไฟล์ว่า bt_navigation

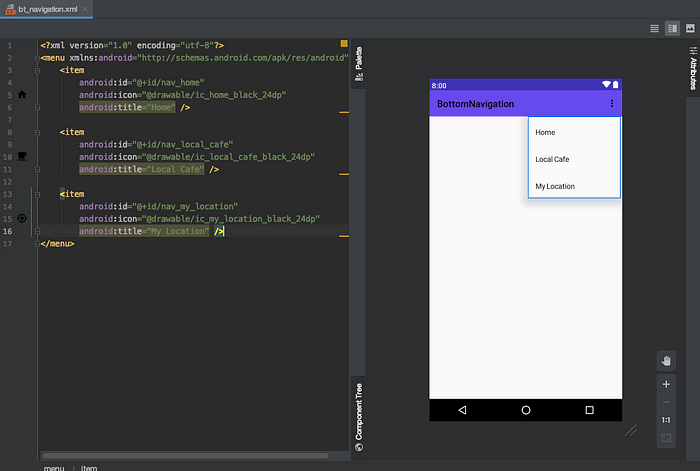
ไฟล์เมนูที่ถูกสร้างขึ้นมา

เพิ่มในส่วนของรายการ item ทั้ง 3 รายการ
กำหนด ไอดี ไอคอน และชื่อเมนู

พรีวิวในส่วนของ split ให้เห็นในส่วนของคำสั่ง และ design จะปรากฏเมนูในส่วนของ action bar

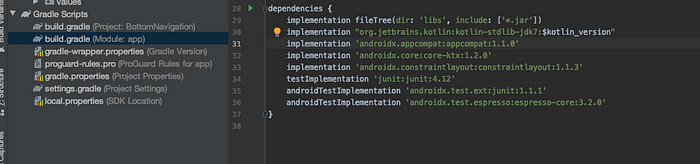
เปิดไฟล์ buid.gradle(Module:app)

เพิ่ม implementation ‘com.google.android.material:material:1.1.0’

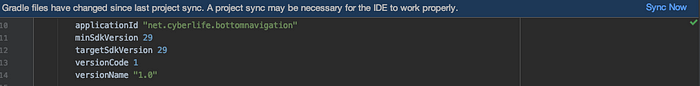
มุมขวาบน เลือก Sync Now

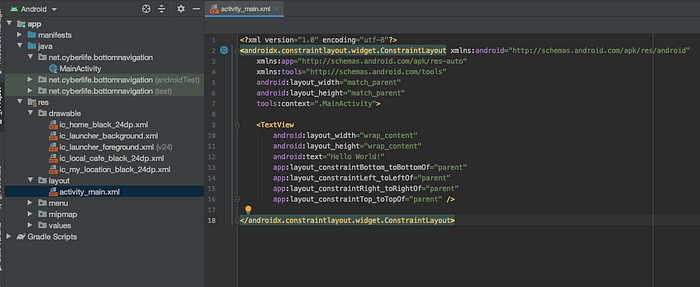
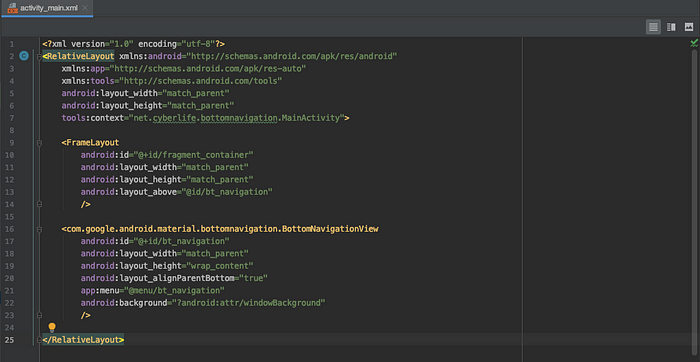
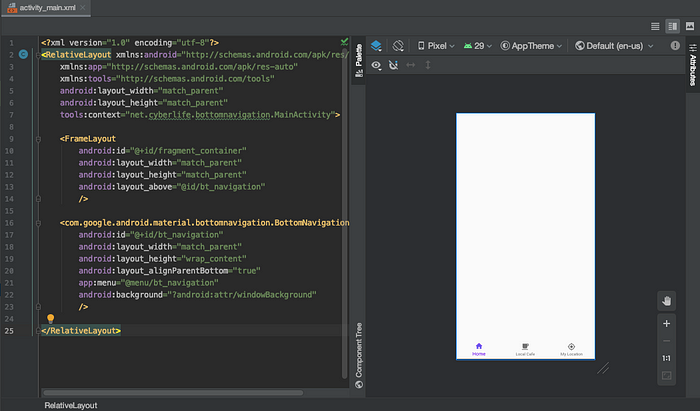
เปิดไฟล์ activity_main.xml และทำการแก้ไข

ลบในส่วนของ TextView ออกและเปลี่ยน Layout เป็น Relative Layout
เพิ่มในส่วนของ FrameLayout เพื่อใช้ในการแสดงส่วนของ Fragment
- ตั้งไอดี เป็น fragment_container และ
- กำหนด Layout ให้อยู่ส่วนบนของ bt_navigation (layout_above)
สร้าง BottomNavigationView
- กำหนดไอดีเป็น bt_navigation
- กำหนด Layout เป็น layout_alignParentBottom=”true”
- นำเอาเมนูมาจาก @menu/bt_navigation (xmlns:app=”http://schemas.android.com/apk/res-auto")
- กำหนด background
android:background=”?android:attr/windowBackground”

พรีวิวในส่วนของ split จะเห็นในส่วน Bottom Navigation

สร้างหน้า Fragment 3 หน้า ประกอบด้วย หน้าโฮม หน้าโลคอลคาเฟ่ และ หน้า โลเคชันของฉัน
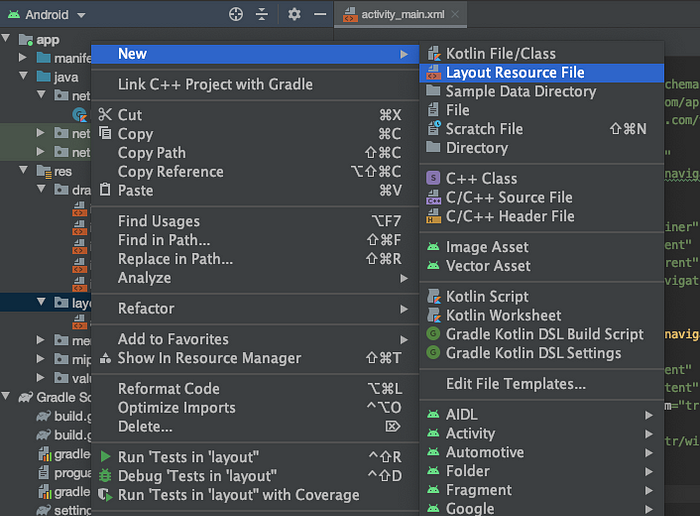
สร้างไฟล์ Fragment โดยไปที่ layout และคลิ๊กขวา เลือก New->Layout Resource File

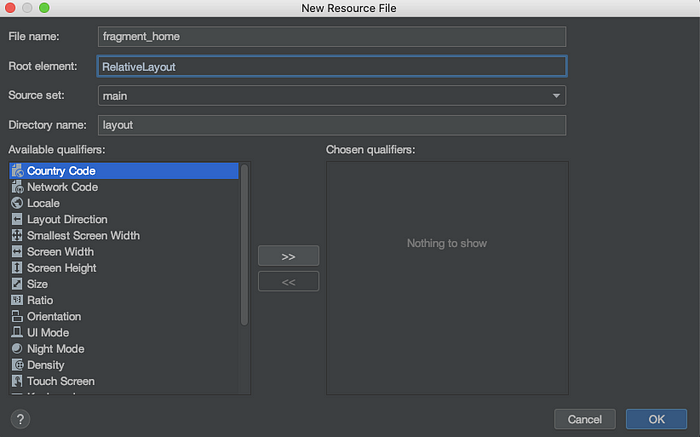
ตั้งชื่อไฟล์ Fragment

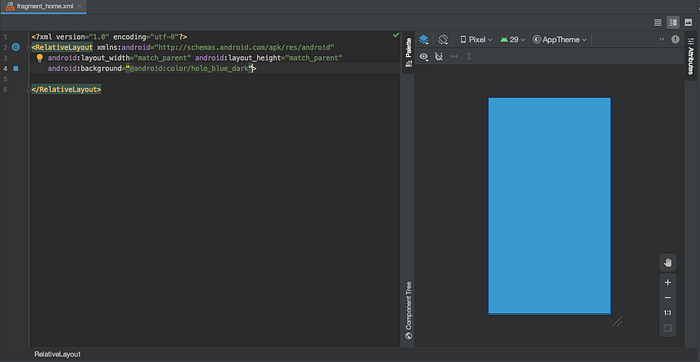
ตั้งชื่อไฟล์แรกว่า fragment_home กำหนด Root element เป็น RelativeLayout

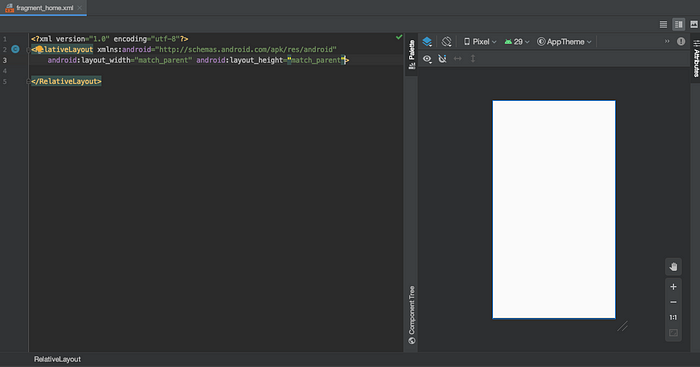
รายละเอียดภายในไฟล์ fragment_home.html

กำหนดสี background
android:background=”@android:color/holo_blue_dark”

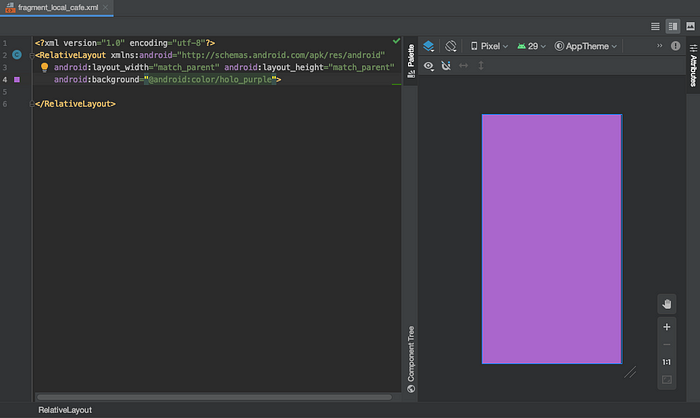
ทำเหมือนเดิม ตั้งชื่อไฟล์ fragment_local_cafe กำหนด Root element เป็น RelativeLayout
กำหนดสี background
android:background=”@android:color/holo_purple”

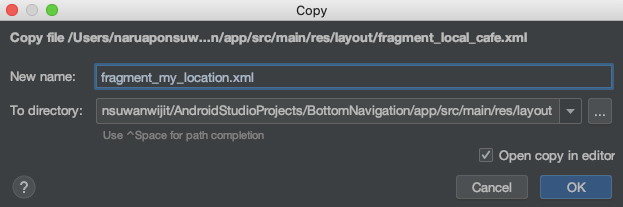
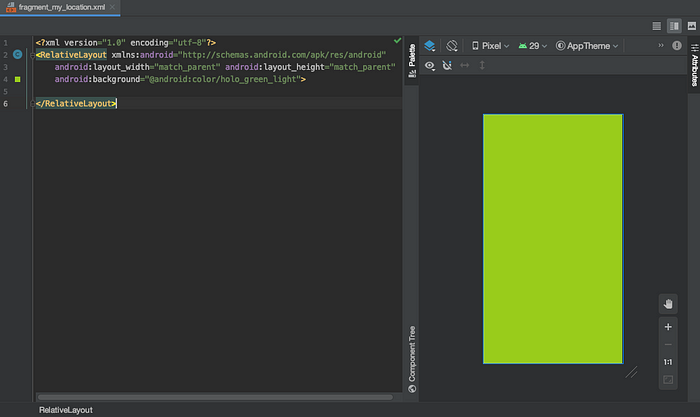
ทำเหมือนเดิม ตั้งชื่อไฟล์ fragment_my_location กำหนด Root element เป็น RelativeLayout

กำหนดสี background
android:background=”@android:color/holo_green_light”

สร้างไฟล์ Kotlin Class เพื่อทำการนำ Fragment มาแสดง
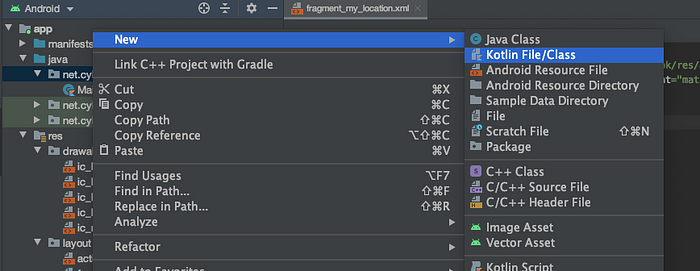
ไปที่ package net.cyblelife.bottomnavigation คลิ๊กขวาแล้วเลือก New->Kotlin File/Class

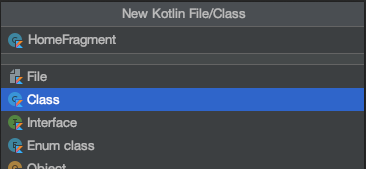
ตั้งชื่อ HomeFragment และคลิ๊กที่ Class

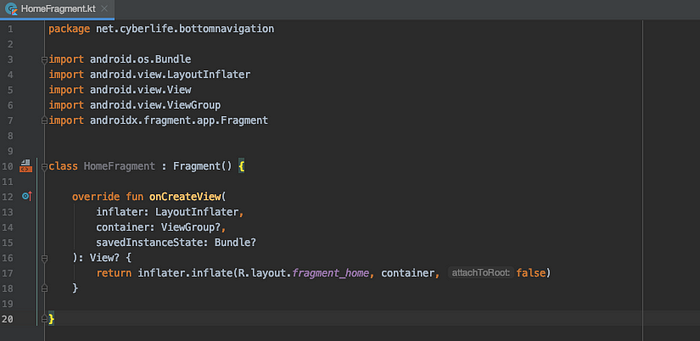
รายละเอียดในไฟล์ HomeFragment.kt

เพิ่มรายละเอียดโดยการสืบทอด Fragment() และ inflate layout หน้า fragment_home

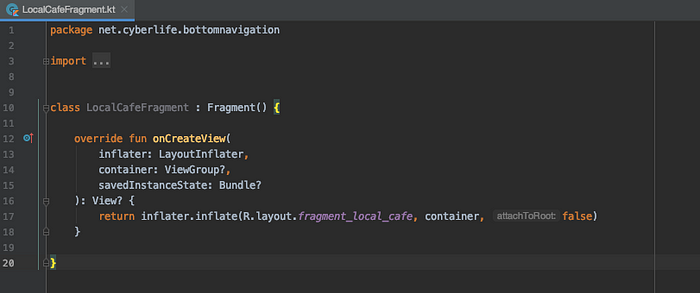
สร้างไฟล์ LocalCafeFragment โดยการ copy จาก HomeFragment และทำการเปลี่ยนชื่อไฟล์

แก้ไขรายละเอียดในส่วนของ inflate layout เป็น fragment_local_cafe

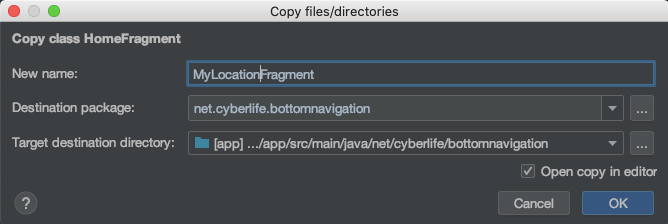
สร้างไฟล์ MyLocationFragment โดยการ copy จาก HomeFragment และทำการเปลี่ยนชื่อไฟล์

แก้ไขรายละเอียดในส่วนของ inflate layout เป็น fragment_my_location

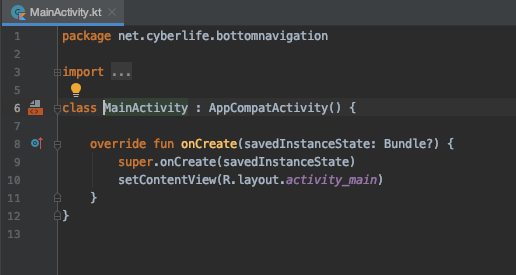
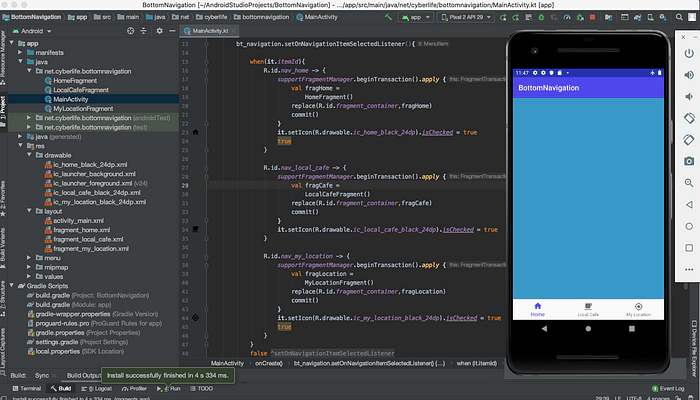
เปิดไฟล์ MainActivity.kt

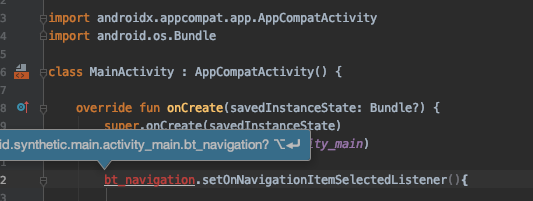
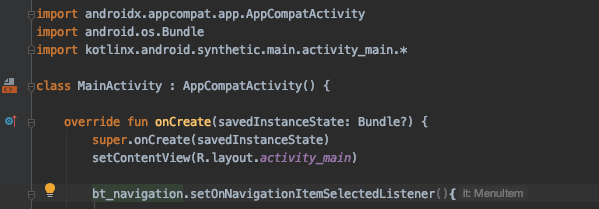
ทำการสร้าง setOnNavitionItemSelectedListener เพื่อทำการเรียก fragment มาแสดง เมื่อทำการเลือกเมนูให้กับ bt_navigation ซึ่งเป็น BottomNavigation

import kotlinx.android.synthetic.main.activity_main.*
เพื่อให้สามารถเรียกใช้ bt_navigation ได้เลย

กำหนดรายละเอียด เมื่อเลือกในแต่ละรายการ

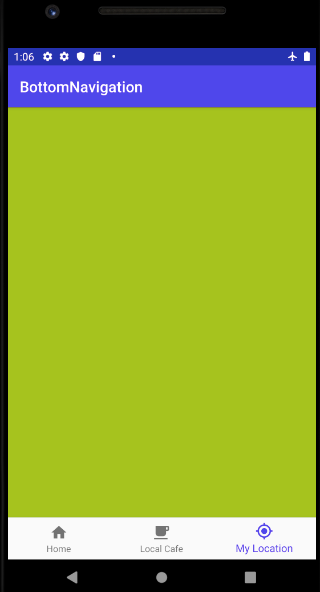
เสร็จแล้วให้ทำการรันเพื่อดูผลและทำการเลือกรายการ

รายการในแต่ละหน้า
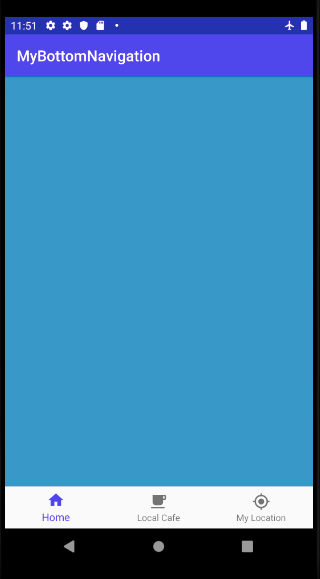
หน้า Home

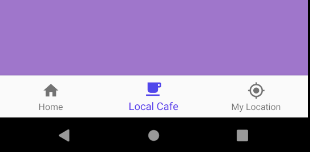
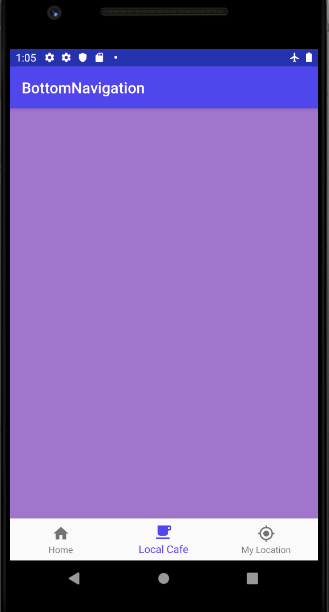
หน้า Local Cafe

หน้า My Location